Infrastructure
Simplify deployment of your PDK based API and Website by letting the PDK write your IaC for you!
Getting Started
To create the necessary boilerplate infrastructure, we need to instantiate an instance of the Infrastructure construct from within the projenrc file as follows:
import { CloudscapeReactTsWebsiteProject } from "@aws/pdk/cloudscape-react-ts-website";
import { InfrastructureTsProject } from "@aws/pdk/infrastructure";
import { MonorepoTsProject } from "@aws/pdk/monorepo";
import { TypeSafeApiProject } from "@aws/pdk/type-safe-api";
const monorepo = new MonorepoTsProject({
...
});
const api = new TypeSafeApiProject({
...
});
const website = new CloudscapeReactTsWebsiteProject({
...
});
new InfrastructureTsProject({
parent: monorepo,
outdir: "packages/infra",
name: "infra",
cloudscapeReactTsWebsites: [website],
typeSafeApis: [api],
});
monorepo.synth();
from aws_pdk.monorepo import MonorepoPythonProject
from aws_pdk.cloudscape_react_ts_website import CloudscapeReactTsWebsiteProject
from aws_pdk.infrastructure import InfrastructurePyProject
from aws_pdk.type_safe_api import *
monorepo = MonorepoPythonProject(
...
)
api = TypeSafeApiProject(
...
)
website = CloudscapeReactTsWebsiteProject(
...
)
InfrastructurePyProject(
parent=monorepo,
outdir="packages/infra",
name="infra",
type_safe_apis=[api],
cloudscape_react_ts_websites=[website]
)
monorepo.synth()
import software.aws.pdk.monorepo.MonorepoJavaProject;
import software.aws.pdk.monorepo.MonorepoJavaOptions;
import software.aws.pdk.cloudscape_react_ts_website.CloudscapeReactTsWebsiteProject;
import software.aws.pdk.cloudscape_react_ts_website.CloudscapeReactTsWebsiteProjectOptions;
import software.aws.pdk.infrastructure.InfrastructureJavaProject;
import software.aws.pdk.infrastructure.InfrastructureJavaProjectOptions;
import software.aws.pdk.type_safe_api.*;
import java.util.Arrays;
public class projenrc {
public static void main(String[] args) {
MonorepoJavaProject monorepo = new MonorepoJavaProject(MonorepoJavaOptions.builder()
...
.build());
TypeSafeApiProject api = new TypeSafeApiProject(TypeSafeApiProjectOptions.builder()
...
.build());
CloudscapeReactTsWebsiteProject website = new CloudscapeReactTsWebsiteProject(
CloudscapeReactTsWebsiteProjectOptions.builder()
...
.build());
new InfrastructureJavaProject(
InfrastructureJavaProjectOptions.builder()
.parent(monorepo)
.outdir("packages/infra")
.name("infra")
.typeSafeApis(Arrays.asList(api))
.cloudscapeReactTsWebsites(Arrays.asList(website))
.build());
monorepo.synth();
}
}
As always, given we have modified our projenrc file we need to run the npx projen command from the root to synthesize our new infrastructure onto the filesystem.
You should now see a packages/infra directory containing all of your pre-configured CDK code to deploy your website and API!
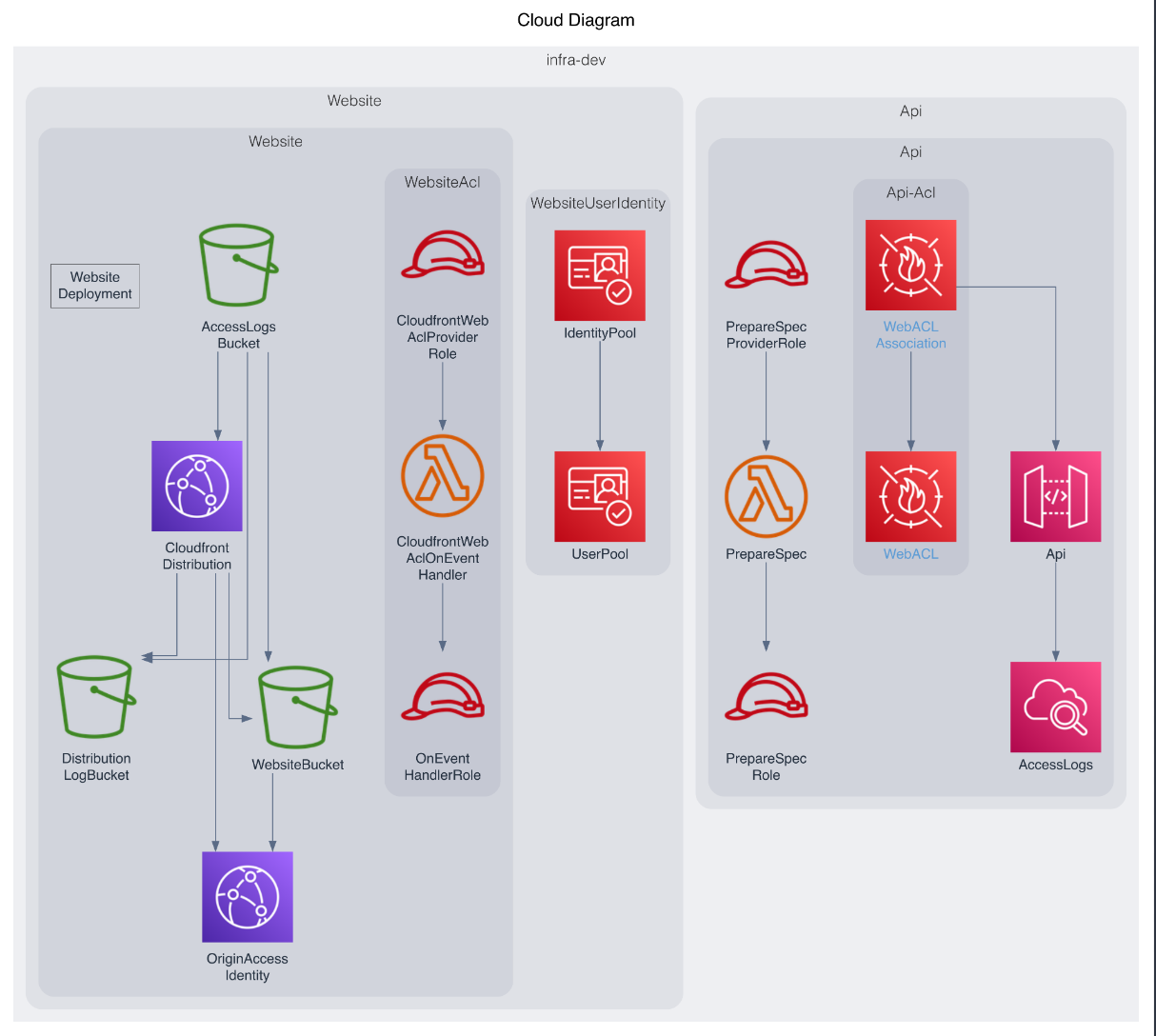
Let's now build all of our code by running npx projen build from the root directory. You should notice that all of your infrastructure now synthesizes by inspecting the cdk.out directory of your packages/infra folder. You will also notice a subfolder cdk.out/cdkgraph which will also contain all of your generated diagrams. If you open any of the diagrams, you should see the following which depicts the infrastructure we are about to deploy to AWS:

Deploying our infrastructure to the AWS cloud
We now have everything we need to deploy our infrastructure. To do so, ensure you have authenticated with AWS and that your aws cli is able to communicate with your desired AWS account & region.
Firstly, if the target account has not been bootstrapped, you will need to do this before proceeding.
Warning
Ensure the role you have assumed has enough permissions to create all of the resources required. For full deploy permissions, you can attach the arn:aws:iam::aws:policy/AdministratorAccess policy to your assumed role, although this is not recommended when deploying into production.
We now can deploy our infrastructure by running the following command:
cd packages/infra
npx projen deploy --require-approval never
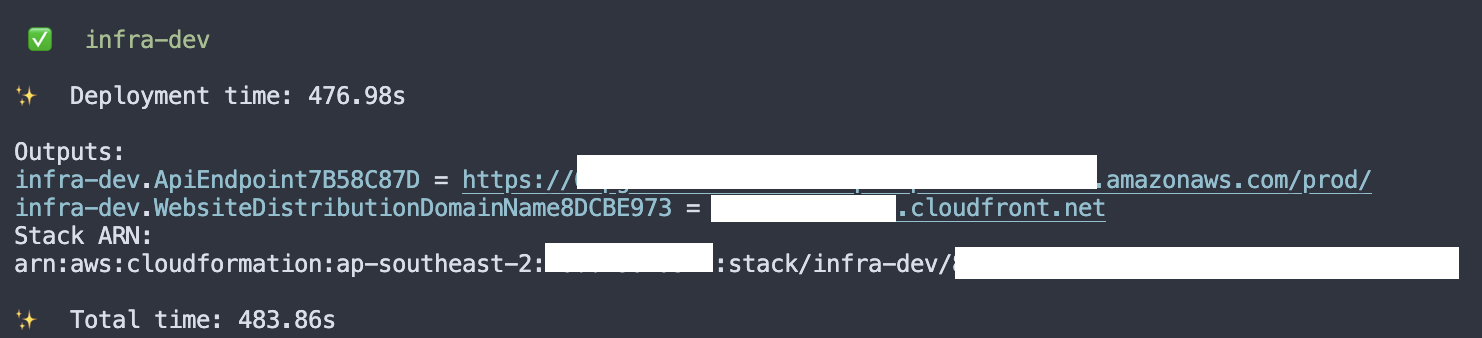
Once the deployment completes, you should see an output that resembles the following:

Congratulations! You have successfully deployed a website and api to AWS!
To check out your website, navigate to the distribution link in the CDK deployment output above to view your website.
Tip
Use the npx projen deploy:dev command in your infrastructure package to perform a CDK hotswap deployment for faster development iterations!
Destroying the deployed resources
Now that you're done creating your first PDK project, destroy your deployed resources to avoid incurring any costs as follows:
cd packages/infra
npx projen destroy
Enter y to approve the changes and delete the infra-dev stack.


